Beberapa hari yang lalu ada seorang kawan yang bertanya masalah bagaimana cara membuat sebuah Navigator Halaman. Sempat membuat qu berfikir lama sekali untuk menanggapi hal tersebut. Tapi dengan beberapa pertimbangan akhirnya qu berusaha membuatnya menjadi mudah untuk kalian semua. Karena cara pembuatan Navigator ini sangat – sangat mempengaruhi bentuk dari template kalian. Dan para designer Template memiliki perbedaan cara membuat CSS Template mereka dan banyak sekali yang tidak sama dan memiliki perbedaan yang sangat signifikan.
Mungkin ada yang belum tahu tentang Navigator Halaman. Kalian biasanya melihatnya seperti di Blog qu ini.
Akhirnya dengan berbicara dengan salah seorang designer template terkenal dan template yang qu pakai saat ini dia memberikan qu sebuah srictp yang bisa sangat mudah untuk orang awan sekalipun. Dan dalam pembicaraan qu tersebut qu menemukan bahwa ada dua buah bentuk Navigator yang umum dipakai oleh para Blogger. Kalian bisa liat bentuknya dibawah ini :
Bentuk 1

Bentuk 2

Kalian bisa memilih salah satunya yang ideal dengan bentuk template yang kalian pakai. Dan INGAT bahwa tidak semua template berhasil dipasang Navigator ini jadi saya sarankan untuk mencobanya terlebih dahulu. Dan sebelum memakainya kalian juga mempertimbangkan berapa banyaknya posting yang ada didalam blog kalian dan lebar content posting kalian. Pertimbangan ini bisa kalian konsultasikan kepada qu terlebih dahulu via YM ataupun Contact Form yang ada. Sedikit Kesimpulan yang bisa kalian tarik adalah “Berhasil atau Tidaknya tergantung dari template kalian”.
Untuk cara memasangnya saat ini qu berikan cara dengan panduan gambar jadi membuat kalian lebih mengerti. Caranya adalah sebagai berikut :
1. Masuklah kedalam Dashbor Blog kalian masing – masing
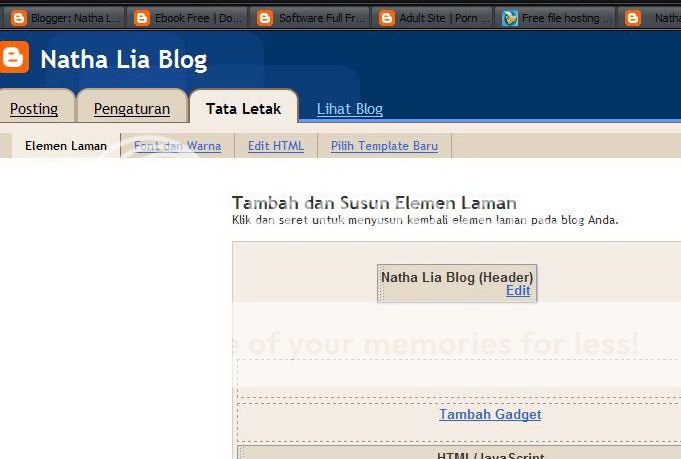
2. Pilihalah menu Tata Letak

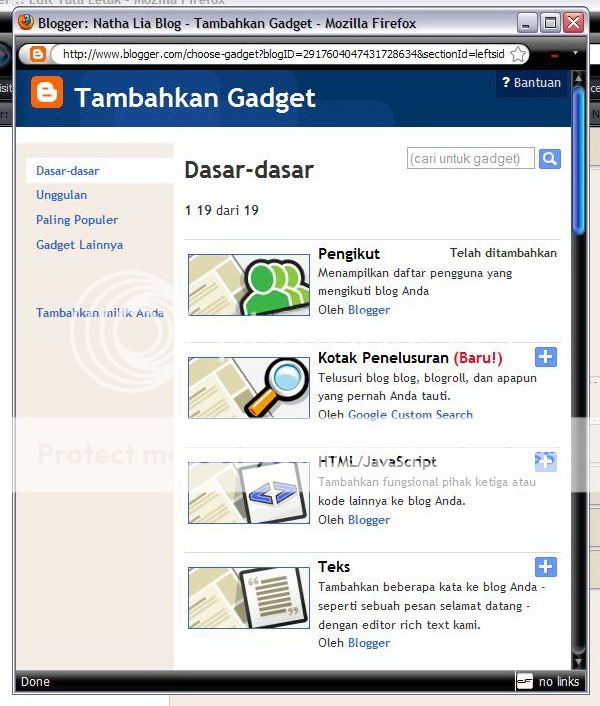
3. Buatlah sebuah Gadget tepat di bawah posting seperti gambar, bila kalian ingin tahu caranya dapat melihatnya DISINI.
4. Pilihlah menu HTML/JavaScript

5. Masukkan Script yang telah qu berikan
Download Script Bentuk 1

Download Script Bentuk 2

6. Save menu tersebut dan lihatlah bentuk Blog kalian
7. Bila masih belum berhasil cobalah Reload Page kalian, bila masih belum keluar juga coba kirimkan file template kalian melalui Contact Form ini
8. Ingat bahwa tidak semua template dapat menerima script ini jadi bisa saja template kalian salah satunya yang tidak mau menerimanya.
Sudah cukup tutorial yang qu berikan semoga berhasil dan sukses selalu. Terima Kasih buat seluruh Blogger dan Netter yang sudah menjadi follower ataupun menjadi Fans dalam Page Fan Ludefa Blog. Jangan lupa ya kasih comment buat posting qu ini ya…….
Best Regard
Natha Lia















 Berlin Time
Berlin Time



3 komentar:
18 Juli 2010 pukul 15.33
hmmm bener sekali! beberapa waktu yang lalu saya juga memiliki masalah dg ini! usut punya usut ternyata lay out template sangat mempengaruhi script tsb bekerja atau tidak!!
6 April 2011 pukul 15.31
betul tidak semuanya medukung
15 April 2011 pukul 01.05
mkasih mbake,work1 00%
Posting Komentar
Terima Kasih telah membaca Article Natha Lia semoga dapat bermanfaat.
Blog ini menganut sistem jadi komentar kalian tidak akan sia - sia. Komentar yang mengandung SPAM, SARA atau PORN akan dihapus.
Bila ada Pertanyaan lebih lanjut silahkan hubungi melalui :