Banyak sekali yang bertanya untuk masalah Releated post ini memang salah satu widget ini cukup membuat banyak kawan – kawan Blogger Master bisa membuat Page Viewnya cukup meningkat tinggi. Karena memang Widget ini wajib hukumnya buat Blogger untuk memasangnya. Banyak sekali kegunaannya dan bisa menambah banyak minat dari sang pengunjung Blog kalian semua. Maka dari itu Widget Releated Post ini memang paling banyak dicari oleh banyak orang.
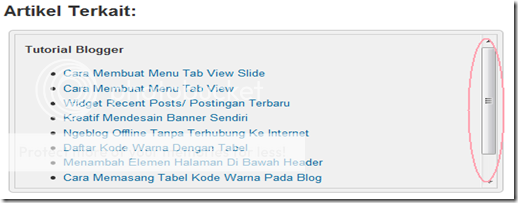
Bagi kalian yang belum tahu bagaimana membuatnya kalian bisa melihatnya DISINI. Kali ini qu ingin menambahkan cara untuk merubahnya menjadi bentuk scroll seperti pada gambar dibawah ini :

Baiklah qu coba untuk memberikan cara yang paling mudah dan berpedoman sesuai dengan script yang telah qu berikan sebelumnya DISINI. Karena banyak sekali script yang beredar untuk membuat Releated Post. Ikuti Langkah – langkah berikut ini :
1. Login ke Blogger
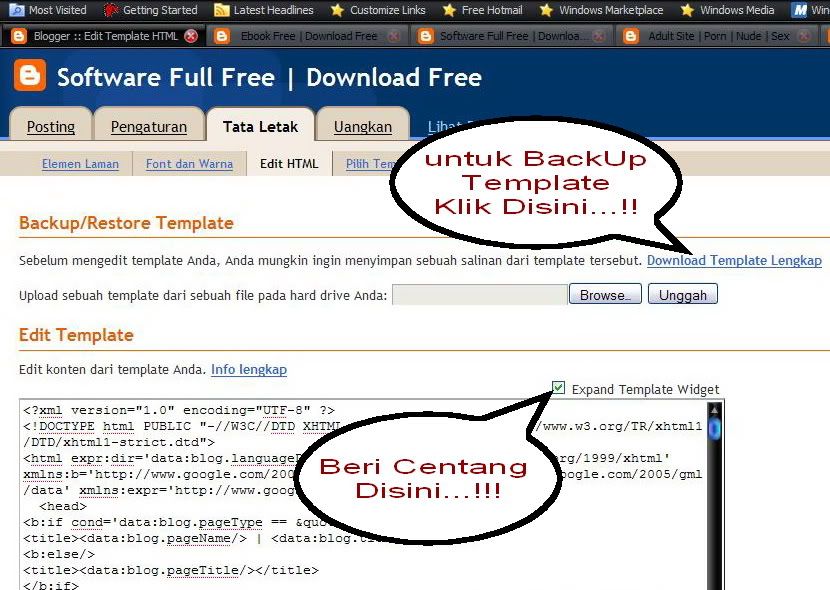
2. Klik Layout Tata Letak, kemudian Edit HTML
3. Centang “Expand Widget Template” dan jangan lupa untuk menyimpan template kalian untuk jaga – jaga bila terjadi suatu masalah.

4. Bila kalian memakai Script yang sama dengan tutorial yang sudah qu berikan maka carilah code <div class='widget-content'>, bila kalian menggunakan script yang lain maka pada script releated post kalian carilah di baris – baris pertama code <div class=’****’>. Isi dari **** tergantung dari nama yang diberikan pada script releated post tersebut.
5. Kemudian tambahkan code ini tepat dibawahnya
<div style='overflow:auto; width:ancho; height:100px;'>
6. Untuk code yang berwarna hijau kalian bisa rubah sesuai dengan keinginan kalian atau itu tinggi yang kalian inginkan pada widget Releated post.
7. Lalu pada akhir script Releated post kalian akan melihat code seperti ini :
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
8. Tambahkan code ini </div> tepat dibawah code yang berwarna Hijau
9. Bila code pada akhir script kalian tidak tampak seperti itu maka sisipkan saja pada akhir code releated post script kalian code </div>
10. Bila telah selesai kalian dapat Save Template dan lihat hasilnya.
Fungsi Scroll ini memang pada beberapa Blog digunakan agar Page atau Halaman Posting mereka tidak terlalu panjang akibat terlalu banyaknya Releated Post yang dimuat didalam widget tersebut. Dan memudahkan mereka (red : pengunjung atau visitor) mudah untuk langsung memberikan comment. Memang ada yang memakai ada pula yang tidak memakai, semuanya tergantung dari analisa kalian dan indahnya blog kalian.
Rasanya cukup buat qu memberikan tutorial ini buat kalian semua. Semoga bisa dan dapat kalian mengerti karena bila masih belum mengerti kalian dapat menghubungi qu lewat manapun. Salam kenal buat kalian semua para Blogger dan Netter and Keep blogging…….
Best regard
Natha Lia
<div style='overflow:auto; width:ancho; height:100px;'>
6. Untuk code yang berwarna hijau kalian bisa rubah sesuai dengan keinginan kalian atau itu tinggi yang kalian inginkan pada widget Releated post.
7. Lalu pada akhir script Releated post kalian akan melihat code seperti ini :
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
8. Tambahkan code ini </div> tepat dibawah code yang berwarna Hijau
9. Bila code pada akhir script kalian tidak tampak seperti itu maka sisipkan saja pada akhir code releated post script kalian code </div>
10. Bila telah selesai kalian dapat Save Template dan lihat hasilnya.
Fungsi Scroll ini memang pada beberapa Blog digunakan agar Page atau Halaman Posting mereka tidak terlalu panjang akibat terlalu banyaknya Releated Post yang dimuat didalam widget tersebut. Dan memudahkan mereka (red : pengunjung atau visitor) mudah untuk langsung memberikan comment. Memang ada yang memakai ada pula yang tidak memakai, semuanya tergantung dari analisa kalian dan indahnya blog kalian.
Rasanya cukup buat qu memberikan tutorial ini buat kalian semua. Semoga bisa dan dapat kalian mengerti karena bila masih belum mengerti kalian dapat menghubungi qu lewat manapun. Salam kenal buat kalian semua para Blogger dan Netter and Keep blogging…….
Best regard
Natha Lia















 Berlin Time
Berlin Time



6 komentar:
22 Januari 2010 pukul 22.12
Kyknya g perlu comment dech cz udah manteb,good post...btw pertamaxxx nich...!!!
see u..!!!
22 Januari 2010 pukul 22.53
@ Kian Coi : oche...duch yang langganan coment nich...huhuhuhu......
23 Januari 2010 pukul 17.14
Girl Gue suka blog loe...
Jangan lupa kunjungan ke Blog aku! dan Pasang Banner link aku ya...
coz punya kamu dah aku pasang diBlog aku
23 Januari 2010 pukul 20.15
@ Enjoy This Blog : oche...sudah terpasang koq.....tq ya dah comment.......
1 Maret 2010 pukul 00.51
hello mbak nathalia..
kok gak dateng dateng di blog oby sih...
hihihi mbak makasih yah recent postnya....
membantu wat postingan saya yg gak kebaca nih
19 Maret 2010 pukul 07.03
ulasan yang menarik mbak..tetap semangat..
Posting Komentar
Terima Kasih telah membaca Article Natha Lia semoga dapat bermanfaat.
Blog ini menganut sistem jadi komentar kalian tidak akan sia - sia. Komentar yang mengandung SPAM, SARA atau PORN akan dihapus.
Bila ada Pertanyaan lebih lanjut silahkan hubungi melalui :